-
프로젝트를 진행하던 중 특정 페이지에서 헤더, 풋터를 비활성화해주기 위해 알아본 내용을 정리하고자 한다.
사용법은 심플하다. v-if= "$route.name !== '라우터명'" 해당 코드만 잘 활용하면 된다.
Ex)
<template> <div id="app"> <loading v-if="isLoadingGetters" /> <header-bar v-if=" !( $route.name === 'SocialLogin' || $route.name === 'LogoutPage' || $route.name === 'MoreInfo' || $route.name === 'KaKaoLogin' ) " id="headerbar" ></header-bar> <router-view></router-view> <footer-bar v-if=" !( $route.name === 'SocialLogin' || $route.name === 'LogoutPage' || $route.name === 'MoreInfo' || $route.name === 'KaKaoLogin' ) " id="footerbar" ></footer-bar> </div> </template>위와 같이 심플하게 사용하면 되며, 주의할 점은 router이 아닌 route다. r이 빠져야 하는데 습관처럼 router을 붙여서 적용이 안돼 시간을 소요하였다 ㅠ 라우터 명의 경우 실제 router 파일에 선언한 name을 그대로 사용하면 된다.
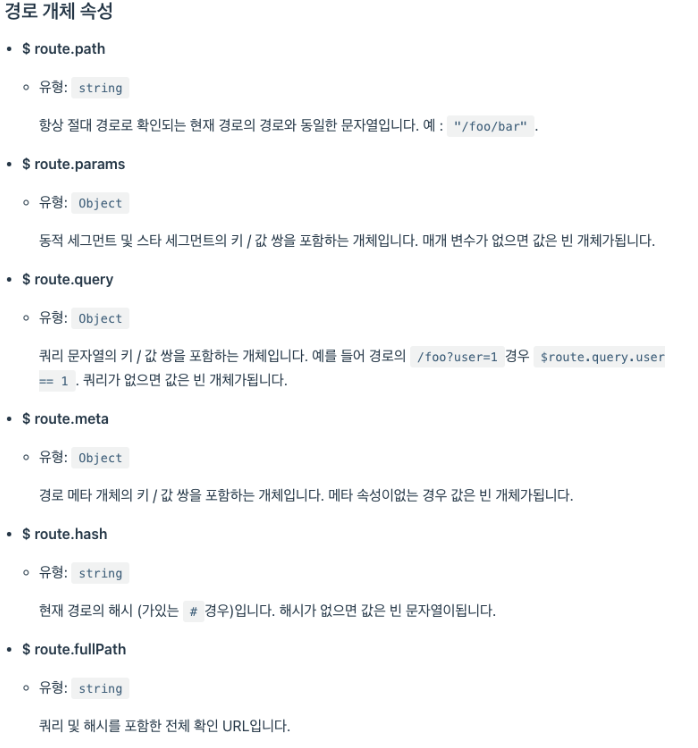
당시 구글링 중 아래와 같은 내용을 확인했으며 name 뿐만 아니라 path로도 적용 가능하지 않을까라고 생각해본다.
 728x90
728x90'공부 > FrontEnd' 카테고리의 다른 글
JavaScript canvas를 이용해서 드래그로 도형 그리기 (0) 2022.05.26 Vue Web Socket 실시간 알림 (2) 2022.02.21 댓글
정코딩
동의대학교 컴퓨터공학과 SSAFY 6기
